showLicensePage functionでLicensePageを表示しようとするとエラーが出る問題
問題の状況
Flutterで開発中に、DEBUG CONSOLEに以下のようなエラーが表示されました。
'package:flutter/src/foundation/licenses.dart': Failed assertion: line 162 pos 14: 'result.text.trimLeft() == result.text': is not true.
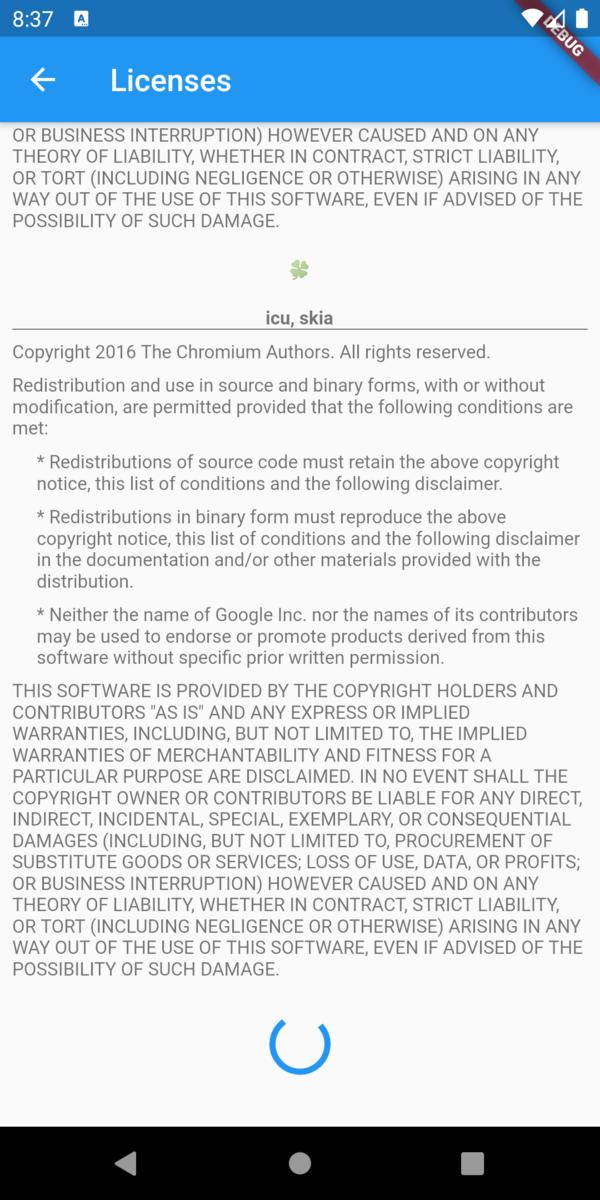
実際の動作としては、LicensePageの一番下の方で、プログレス表示のCircular indicatorが回っている状態になります。
そして、いくつかのPackageが記述されていないようでした。
これでは、LicensePageとしては不完全です。

原因
私の場合、pubspec.yamlにflutter_launcher_iconsを記述したことが原因でした。
GitHubにもIssueがありました。
This package causes an error in LicensePage #76
別のPackageでも、同様の問題が発生する場合があるようですね。
LicensePageがFailed assertionする問題
解決方法
- Packageの修正版のリリースを待つ
- (実動作に影響がないのであれば) pubspec.yamlから該当Packageの記述をコメントアウトor消す。
これらを解決法といえるのかあやしいですが、わかっていることはこれだけです。
問題再現方法
環境:Flutter 1.9.1+hotfix.2
- “flutter create .“を実行してFlutter Demoを用意する
- pubspec.yamlにflutter_launcher_icons: ^0.7.3を追記。
- showLicensePage関数を実行
これだけで発生を確認できます。
補足:showLicensePage functionについて
FlutterでshowLicensePage functionを呼び出すと、LicensePageを表示することができます。
showLicensePage function
showAboutDialog function
例えばこういう感じでshowLicensePage functionを実行します。
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
actions: <Widget>[
IconButton(
icon: const Icon(
Icons.more_vert,
),
onPressed: () {
showLicensePage(context: context);
},
),
],
),
すると以下のようなLicensePageが表示されます

感想
人気のありそうなPackageにも、このような問題が発生するんだなと思いました。
OSSならば自ら率先して修正できたら良かったのですが、力不足。
スポンサーリンク